目标定义
通过第一个 Codelabs 上手 Flutter 开发。以下是第一个项目的演示:
CodeLabs 分析
功能分析
- 点击响应:点击出现
水墨化效果 - 横竖屏自适应
界面分析
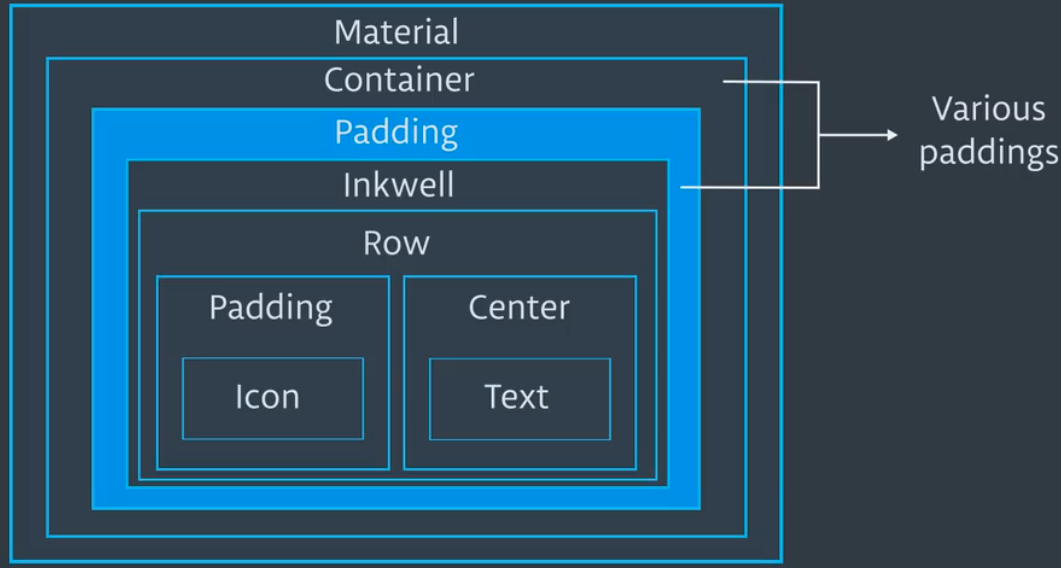
按照从内到外的顺序,分析应用程序需要的组件以及组合形式。这里可以把每一行封装为一个组件,然后复用组件代码,实现列表应用。

自定义组件开发
创建 category.dart,新建一个 ItemRow 的类,用来表示一个 ICON 和一个 TEXT。
Flutter组件有两种:有状态组件和无状态组件。组件通过直接继承StatelessWidget和StatefulWidget这两个抽象类来创建(class ItemRow extends StatelessWidget)。和多数面向对象程序设计语言一样,组件中需要使用的参数都需要提前申明,每个参数对应一个
final修饰的属性。组件构造方法里面的命名参数可以使用@required注解为必需参数。另外语法规范还规定了,第一个参数是key,最后一个参数是child、children或其他类似参数。通过使用
assert来保证当所指定的参数没有被赋值时,出现报错。一来这就省去了在创建组件的时候,需要给参数赋初值,二来提醒使用组件者,必须传入必要参数。通过覆盖
build这个抽象方法描述由此控件所实现的那一部分用户界面。其中,抽象类BuildContext是该控件在控件树中的位置句柄。
1 | class ItemRow extends StatelessWidget { |
然后按照设计,用 Padding 、 InkWell 组件包裹上面创建的组件,使得构成一个完整的 Category 组件
1 | class Category extends StatelessWidget { |
自定义页面开发
组件开发完后,就要用自定义的组件,创建一个完整的页面了。在 Fluter 中,页面被称为 Route。当然在 Flutter 中万物皆为组件,所以一个页面其实也就是创建一个组件。
1 | class CategoryRoute extends StatelessWidget { |
这里用到了一个 FLutter 布局组件 Scaffold。官方示例
这里主要用到了 appBar 和 body两个属性。appBar 显示在界面顶部的一个 AppBar,body 用来在显示页面的主要内容。
首先创建 body 要显示的组件:
1 | Widget _buildCategoryWidgets(List<Widget> categories) { |
这里传入一个
List用来存放所有要显示的我们之前自定义的category组件。这里使用
OrientationBuilder这个小部件,在设备的方向发生改变的时候,重新构建布局。主要是通过orientation这个参数是Orientation.landscape还是Orientation.portrait来区别横屏还是竖屏。具体参考这篇文章。
创建好 body 后,定义变量,然后在 Scaffold 内调用即可。
1 | static const _categoryNames = <String>[ |
最后在 main.dart 调用即可。

