通过使用 Flutter 构建 BW丨BBS 的静态页面,详细介绍 Flutter 的核心组件。

核心组件
首先新建一个 Flutter 项目,可以看到下面的代码:
1 | void main() => runApp(MyApp()); |
这是程序的入口处,顺着程序的入口 MyApp 就可以看到遇到的第一个核心组件 MaterialApp。
MaterialApp
MaterialApp 表示为一个使用 Material 界面风格的应用程序,它封装了应用程序实现 Material Design 所需要的一些 widget,大多数项目的界面都应该基于 MaterialApp 进行呈现。
该组件三个属性的基本用法如下:
1 | MaterialApp( |
home 属性指定程序的主界面,如果直接指定 Text 则为整个界面都为文字。但是在实际开发过程中不仅仅是显示文字,还会有顶部栏、主体、底部栏或者侧边栏的划分,并且显示的内容可能还会改变,这就需要用到需要认识的第二个核心组件 Scaffold。
Scaffold
该组件是页面结构的脚手架,包含了页面的基本组成单元:
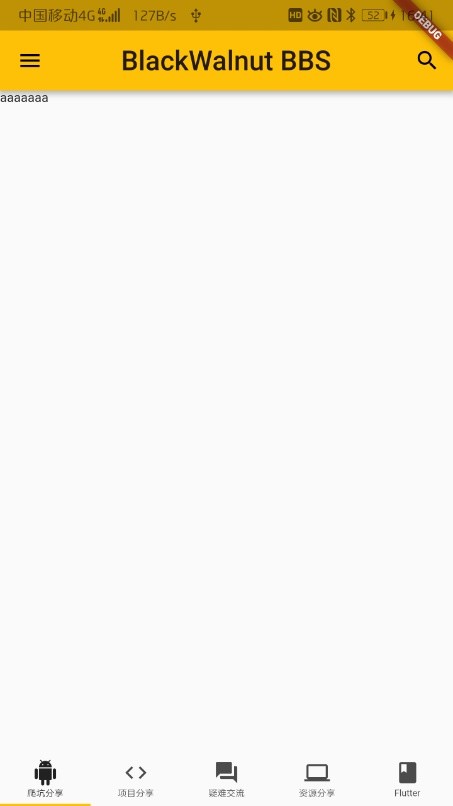
appBar —— 头部导航条区域

appBar 属性使用需要传入一个 AppBar 组件:
1 | Scaffold( |
title属性传入一个Text组件作为appBar显示的内容;centerTitle属性传入的是一个布尔值,控制内容是否居中显示;actions属性指定右侧的行为按钮,传入了一个IconButton组件,这个组件传入icon作为显示的图标,onPressed表示点击触发的事件。
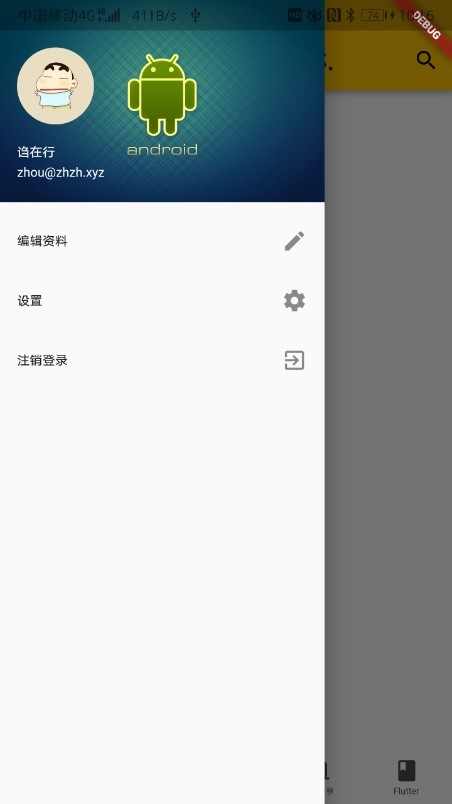
drawer —— 侧边栏抽屉区域

侧边栏抽屉区域,用法比较简洁,主要代码示例如下:
1 | drawer: Drawer( |
在 Drawer 组件中,通过 child 传入一个 ListView 组件。这个组件相当于把自己 children 中得到的组件作为一个列表排列。列表的第一项传入 UserAccountsDrawerHeader 用来展示用户信息,之后使用 ListTile 展示选项和 icon,示例代码如下:
1 | drawer: Drawer( |
ListView
滚动列表,可以很单纯中填充固定个数的内容,也可以循环渲染列表数据。将需要的内容节点,直接写入到 ListView 组件的 children 属性中即可,代码示例如下:
1 | ListView( |
CircleAvatar
组件表示把图片按照圆形展示,然后通过自己的 backgroundImage 属性传入一个 NetworkImage 组件,这个组件用来通过地址加载网络上的图片;
UserAccountsDrawerHeader
一般都用在侧边栏 Drawer 组件中:其中, accountName 和 accountEmail 是必选项。另外,头像区域使用 currentAccountPicture 进行指定;背景区域使用 decoration 属性进行指定;
组件这里还用到了一个属性 decoration,很多组件都有这个属性,这个属性是用来美化当前控件的,这里通过这个属性给头像区域加图片。首先传入一个 BoxDecoration 组件,然后给它的 image 属性传入图片,这里直接传入是不可以的,需要传入的是 DecorationImage 组件。然后在 DecorationImage 组件中指定 image。正常显示图片后会发现如果侧边栏的尺寸和导航栏尺寸不一致的话会有留白的情况,通过给 fit 属性指定 BoxFit.cover 使得图片填充整个组件所在的区域;
详细代码示例如下:
1 | UserAccountsDrawerHeader( |
padding
这个属性用来控制边距。这里通过使用 EdgeInsets.all(0) 来消除侧边栏顶部的那一行空白。
bottomNavigationBar —— 底部 tabBar 区域

1 | bottomNavigationBar: Container( |
Container
一个常用的布局组件,常用的属性:
child【子节点】
padding【内容距离盒子边界的距离】
1 | padding: EdgeInsets.all(10) |
- margin 【盒子边界之外的距离】
1 | margin: EdgeInsets.all(10) |
- decoration【盒子的装饰】
1 | decoration: BoxDecoration( |
body —— 页面主体内容区域
1 | body: Center( |
floatingActionButton —— 右下角浮动按钮区域
虽在这个 Codelabs 中没有用到 floatingActionButton,但是这个属性依旧是 Scaffold 中重要的属性,它控制的是右下角浮动按钮区域

在记录点击次数这个经典示例中,使用示例代码如下:
1 | int _count = 0; |
StatefulWidget 自定义有状态组件
StatefulWidget 是有状态控件,这样的控件拥有自己的私有数据和业务逻辑,基本定义过程如下:
定义有状态的控件
1 | // 定义一个 电影详情 控件,继承自 StatefulWidget |
定义继承自 State 的状态类
1 | // 这个继承自 State<T> 的类,专门用来定义有状态控件的 业务逻辑 和 私有数据 |
定义和修改私有数据
1 | // 这个继承自 State<T> 的类,专门用来定义有状态控件的 业务逻辑 和 私有数据 |

